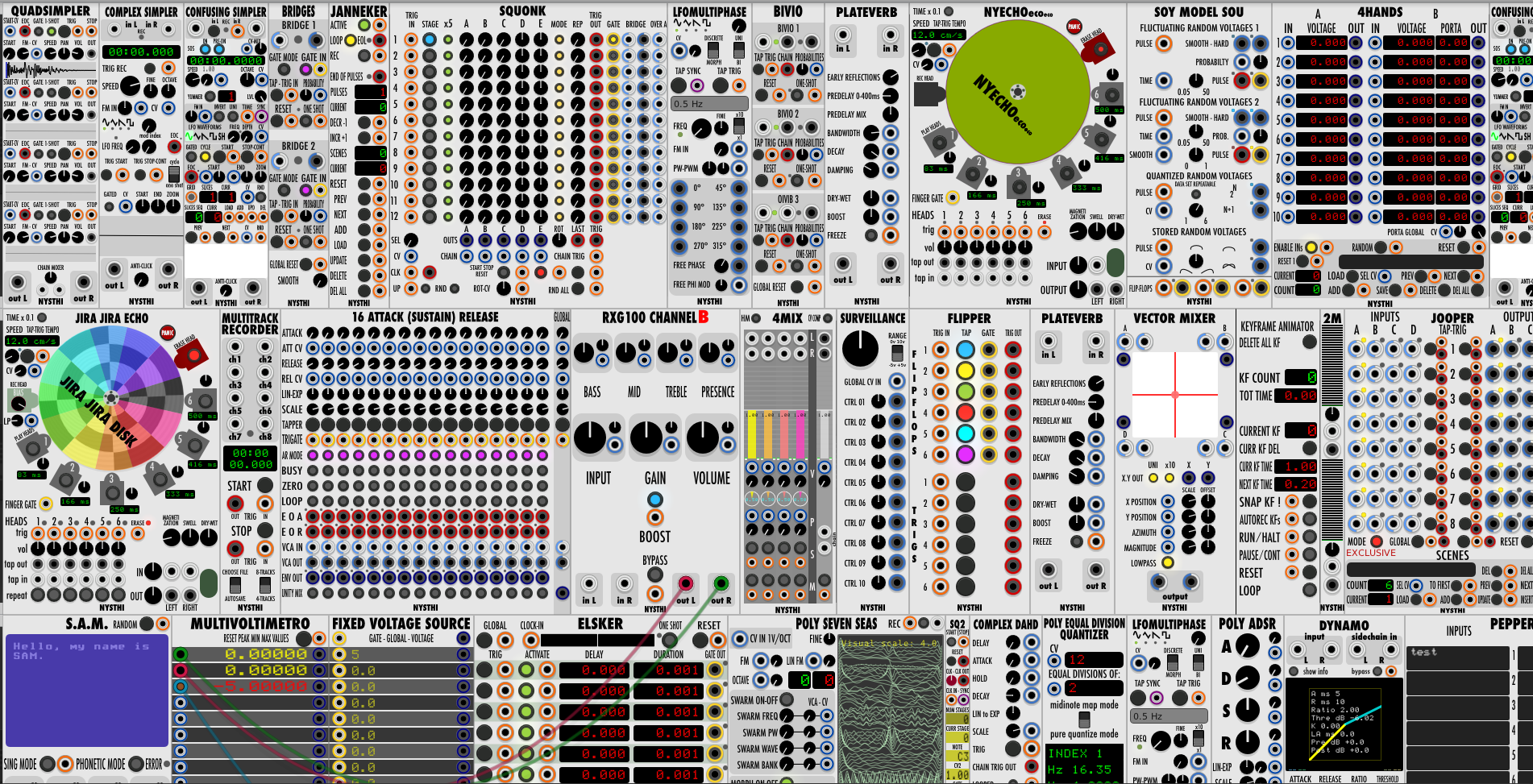
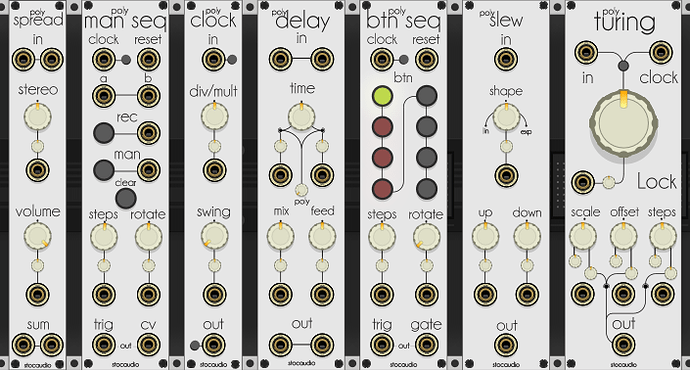
I’ve had a try at a light NYSTHI theme:
Here’s a re-skin of Alikins’s ‘Big Mute Button’ in its mute and active state.

@PaulRidout That’s neat. Is it purely cosmetic or does the white space around the button actually work as empty panel space? I think the Big Mute Button is just a little too big at times because there’s no space to click and drag at the top of the GUI.
I’m afraid it’s purely cosmetic. We felt that the large areas of colourwere a bit over the top for our delicate aesthetic sensibilities ;-] . Unfortunately the coding does not allow us to make the re-skin ‘button’ specific so we left it as is.
@funkybot nysthi version 1.0.4 supports 3rd party skins in native mode
(I’ve adopted 2 of yours by default…)
in nysthi directory, look for for “res_users”
the skin is changed using the nysthiometer contextual menu
Very cool implementation Antonio! I love the idea of letting users create custom skins and switch between them and the default.
the idea is to give more flexibility to creators, so they don’t need to touch the original folder and so on;
the only module that can’t be changed is simpliciter (I have many access level)
but I’m going to free simpliciter too
advice to creatives: ok to change everything, but leave at least name of the module and brand
I don’t see this folder on my machine …?
@Jon the process is this:
- Update to the most recent NYSTHI plugins and restart VCV rack
- Nothing will look different yet
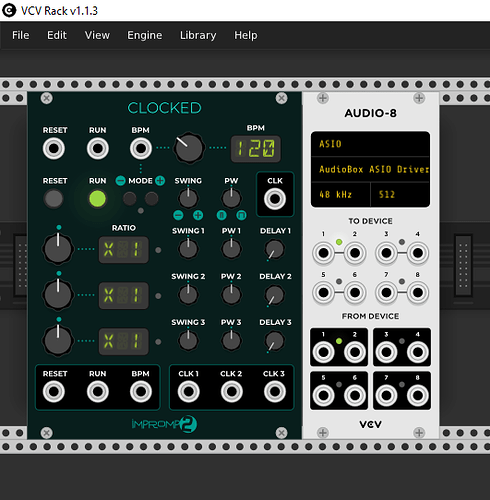
- Load the module nysthiometer - this has a setting to control the skin for all NYSTHI plugins
- Right click the module and you’ll see a new option in the menu called Users Themes
- Select the theme you want to use from there
- Restart VCV again
Got it. I misunderstood. I thought there would be a folder into which users could place SVGs on their own system which could be selected.
EDIT: Now it’s there … so … never 

 mind.
mind.
That’s a great idea and I hope other developers do the same, it’s a perfect solution and makes things so much easier.
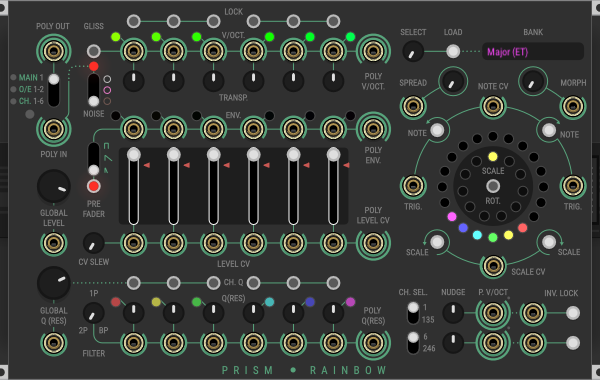
some little changes for the Prism Rainbow
Anyone know whether the Surge modules can be edited?
looks like only some elements of surge have svgs, and the faceplates are generated in code
Yeah, i was afraid of that! 
You could put in a feature request to separate it more, I’m not sure how much of a major change that is in code but I think the surge project is still fairly young so it could be the best time to ask.
Just having a look at the code and I think it might actually be quicker and easier to reskin them this way than editing the svgs. I don’t really understand what is happening but there is this file and it has hex codes for the colours. After that building and installing should be pretty easy.
This looks much better than the original!