Thanks - I don’t mind using different units, I just can’t get it to show anything than black after I edit. Started a new post about it here.
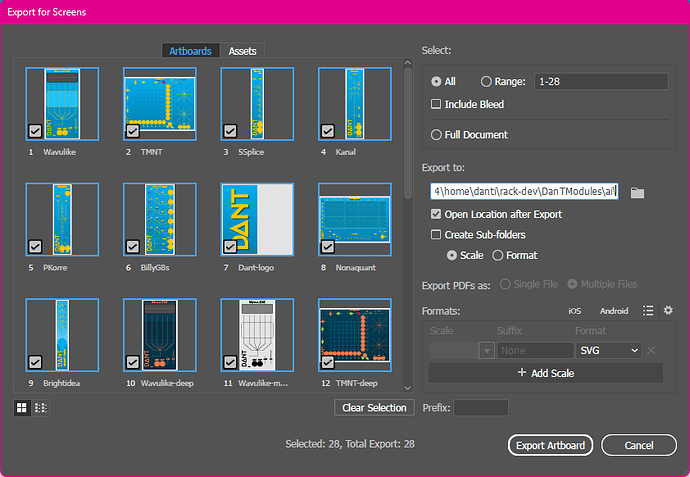
When exporting from Illustrator, right-click on your graphic and ‘Export Selection’
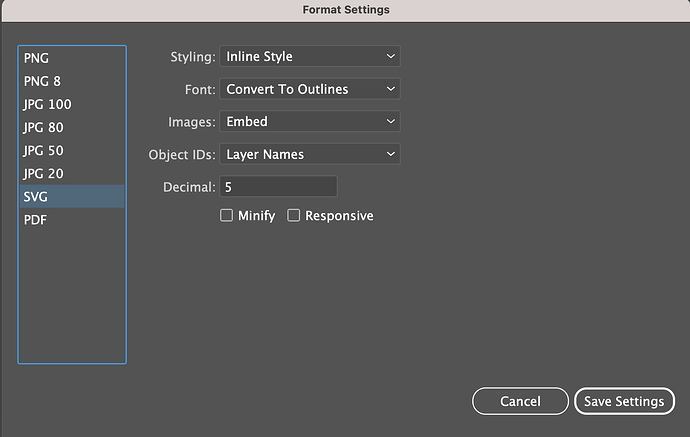
Select SVG as the file type and set your SVG settings as follows by clicking on the little cog icon:
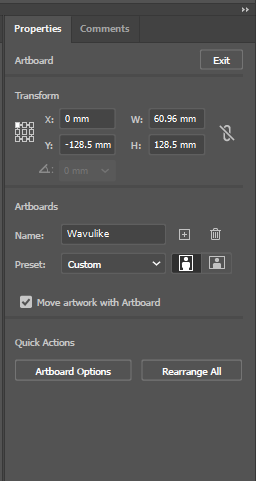
After exporting from Illustrator you will still need to open and resize the SVG in Inkscape as Illustrator SVGs are always converted to px size on export, even if created in mm. So import and scale to the correct mm size in Inkscape and save.
This workflow is a bit of a pain but works perfectly for Rack.
I always went directly from AI, never through Inkscape. Oh, but I did always use pix in my code.
Yeah the inkscape step is only needed if working in mm. Illustrator refuses to save SVGs in mm.
Whether that is a feature or a bug I couldn’t say…
Yeah, I think that’s why I said, above, that AI doesn’t support mm.